Sebastien Lorber • ⚛️ ThisWeekInReact.com 📨 on Twitter: "🧵 React-Router v6 by @mjackson & @ryanflorence Best of React & Reach routers: code-splitting, TS support, route ranking, config object New: subroutes relative to

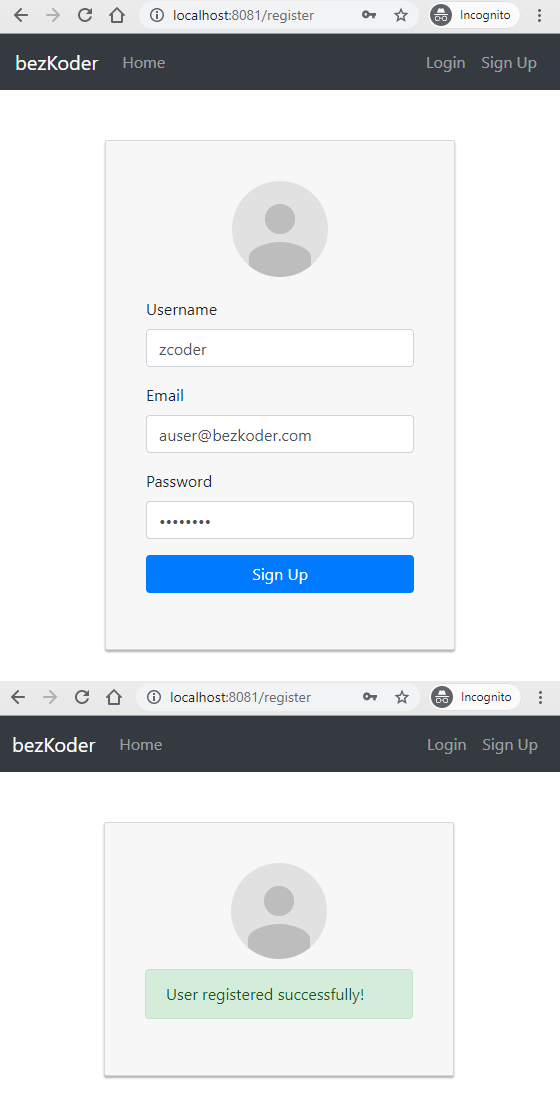
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

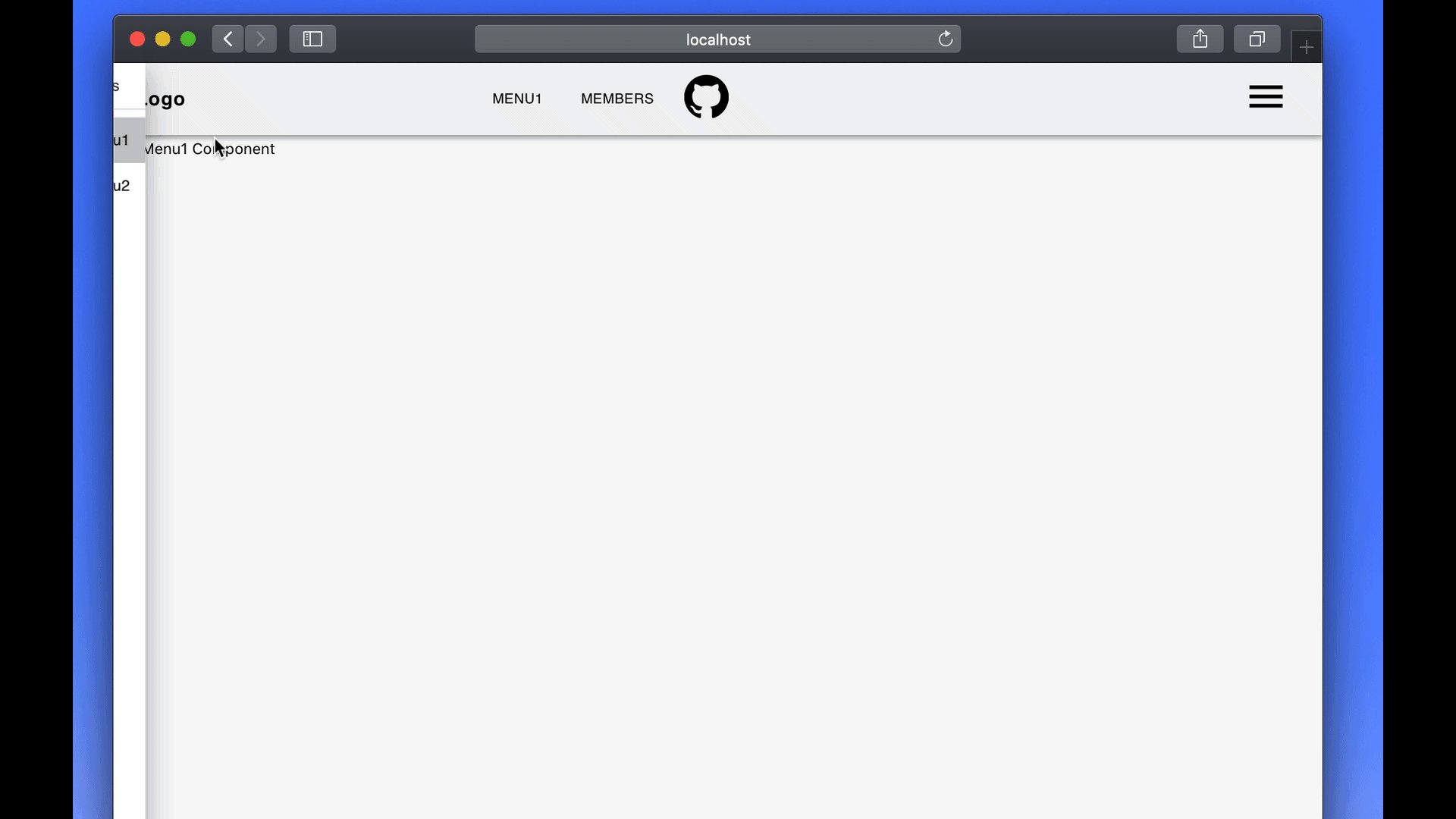
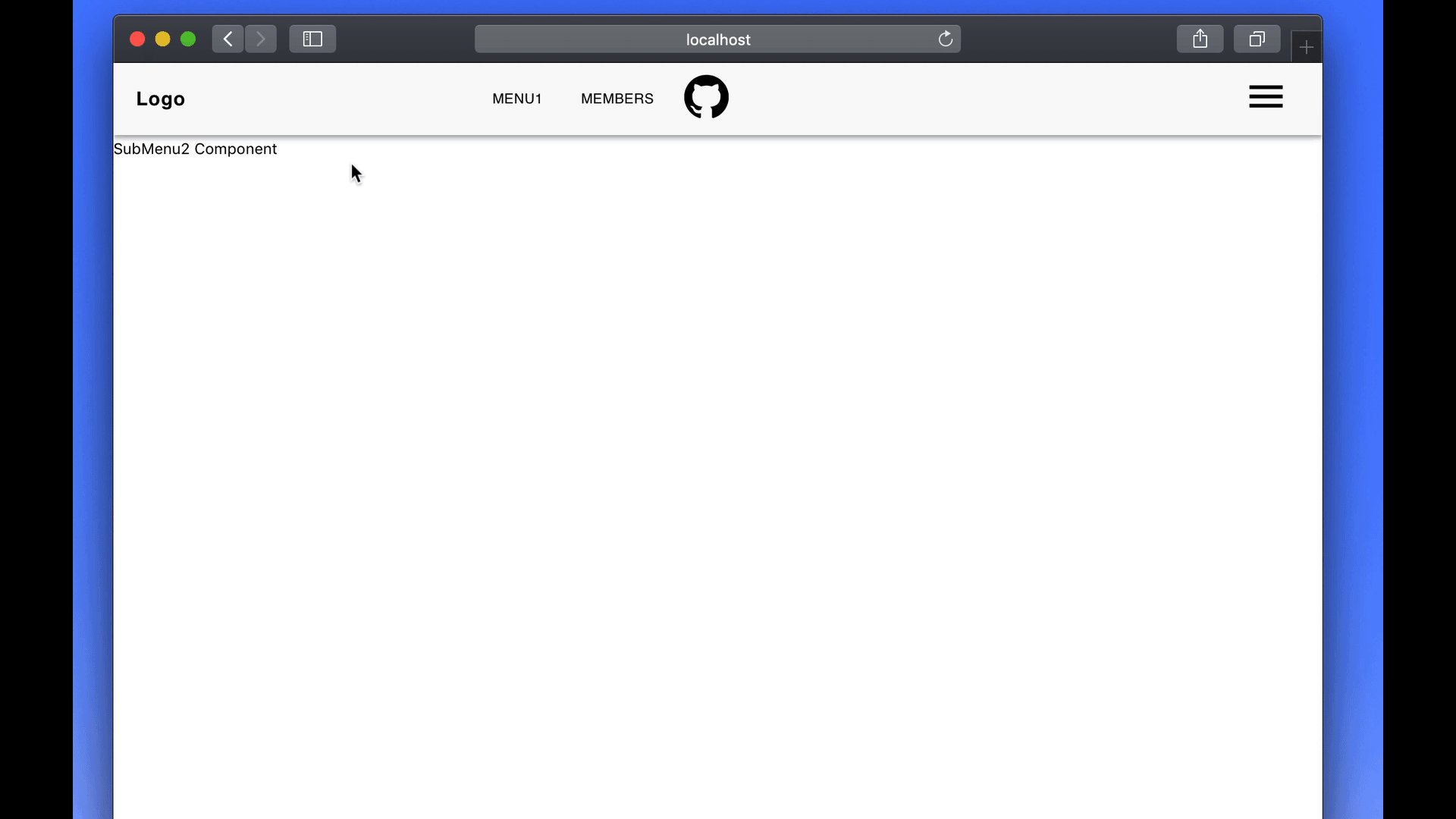
Let's Setup a React TypeScript Project With Material UI & React Router | by Sahan Amarsha | Level Up Coding

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

React with TypeScript Cheatsheet. An answer to all your React typing… | by Nathan Sebhastian | Bits and Pieces

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow